En esta pequeña guía les enseñare como crear usuarios y grupos. Para tener gestionado tu PC o los pcs de una empresa.
Comenzamos con esta guía:
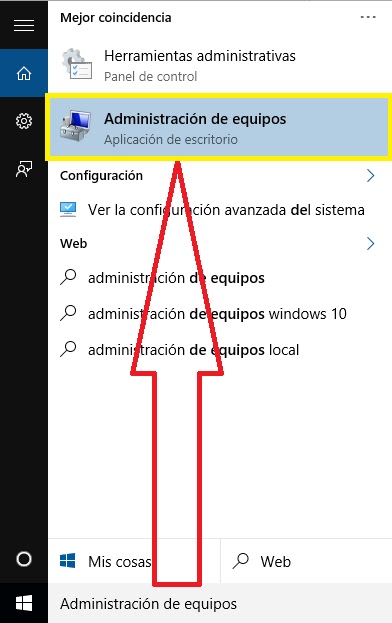
1-Pasó hacemos click en cortana o la barra del buscador de Windows 10.
Y ponemos Administración de Equipos.
2-Nos vamos a la pestaña Usuarios y Grupos locales
3-Ahora lo que haremos es crear un usuario nuevo, para ello iremos a la carpeta Usuarios:
4-Ahora le damos click derecho en está pestaña y le damos a Usuario nuevo...
5-Ahora completamos los siguiente:
Donde pone "Nombre de Usuario" ponemos el usuario que queramos crear
Donde pone "Nombre completo" aquí podemos dejarlo en blanco o ponemos el Nombre propio
Donde pone la "Descripción" aquí lo podéis dejar en blanco o poner algo como Usuario Normal, esto
solo lo vera el administrador.
Donde pone la "Contraseña" o "Confirma la contraseña" ponemos una contraseña, yo recomiendo
que tengan letras minúsculas, letras mayúsculas, números y caracteres especiales.
Y luego podéis configurar los ticks que hay como por ejemplo que el usuario cambie la contraseña
en el primer inicio.
Después de todo rellenado o esas barras de textos que se pueden dejar vacías, le damos a Crear.
Yo creare dos usuarios con este metodo al final me queda está tabla:
Y mis usuarios se han añadido, miren:
Ya están creados y funcionando, ya tenemos creados nuestros usuarios.
Para crear un grupo es lo mismo pero cambia el paso 5, este seria el paso 5, primero vallan a Grupos
después Le dan a crear un grupo nuevo...
Y tendrán que rellenar lo siguiente:
En el "Nombre de grupo" aquí ponemos por ejemplo Administrador o Moderador...
Donde pone la "Descripción" aquí lo podéis dejar en blanco o poner algo como Usuario Normal, esto
solo lo vera el administrador.
Y en Miembros agregamos los usuarios que queramos que sean de ese grupo.
Y le damos a crear.
y le damos a Crear.
Ya estará creado el grupo y funcionando.